Коли йдеться про веб-дизайн та веб-розробку, часто виникає потреба динамічно приховувати або показувати різні елементи на сторінці. У цій статті ми розглянемо простий та ефективний спосіб приховати стовпчики, і, що найголовніше, як інтегрувати це в Elementor.


Крок 1: Додавання коду
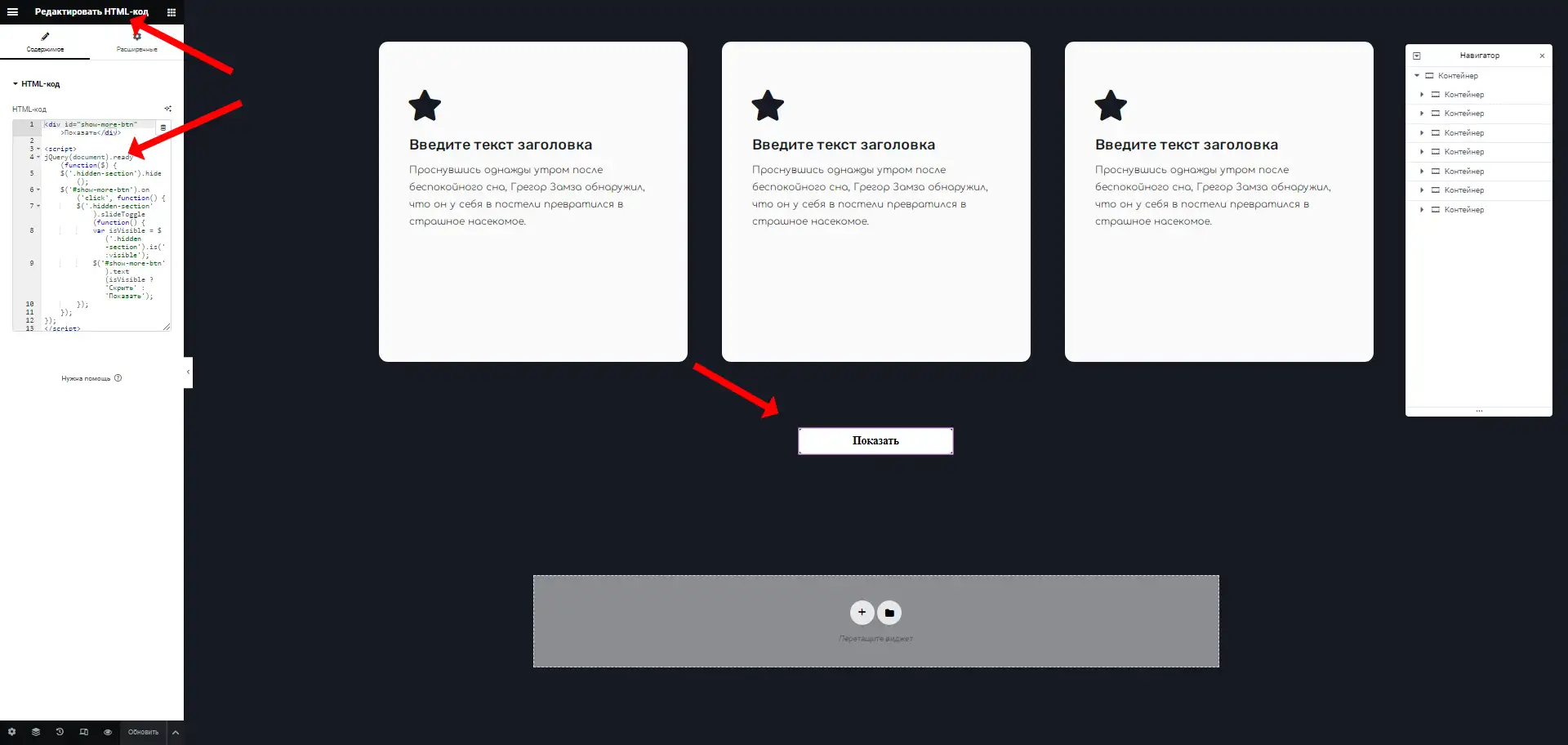
Спочатку вам потрібно додати наданий вами код донизу розділу “HTML-код” вашого елемента або віджету в Elementor.

<div id="show-more-btn">Показати</div>
<script>
jQuery(document).ready(function($) {
$('.hidden-section').hide();
$('#show-more-btn').on('click', function() {
$('.hidden-section').slideToggle(function() {
var isVisible = $('.hidden-section').is(':visible');
$('#show-more-btn').text(isVisible ? 'Приховати' : 'Показати');
});
});
});
</script>
Крок 2: Стилізація кнопки
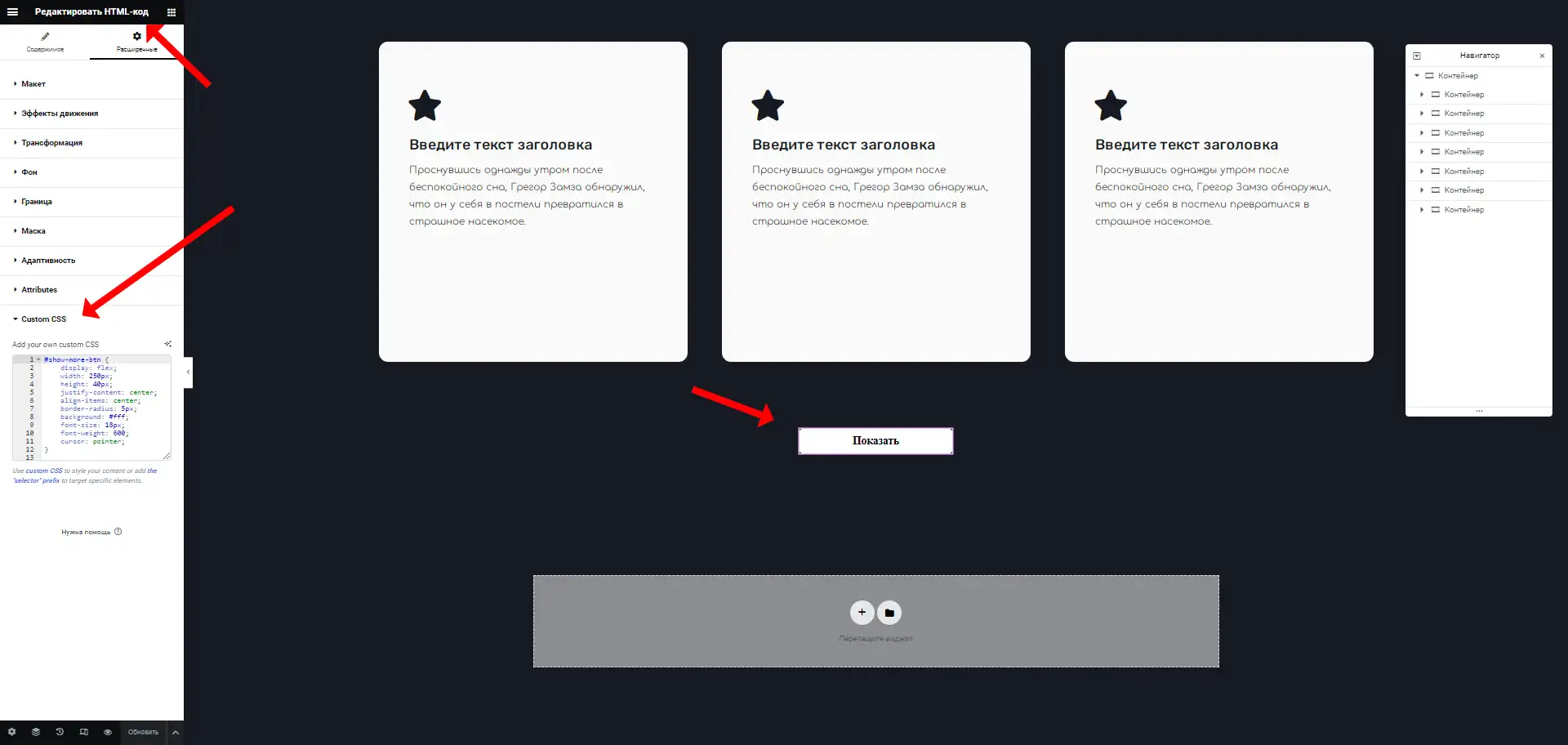
Також, щоб ваша кнопка виглядала гарно та професійно, додайте наступні стилі CSS до розділу “Стилі” або “Додаткові стилі” в Elementor.

#show-more-btn {
display: flex;
width: 250px;
height: 40px;
justify-content: center;
align-items: center;
border-radius: 5px;
background: #fff;
font-size: 18px;
font-weight: 600;
cursor: pointer;
}
Крок 3: Додавання прихованої секції
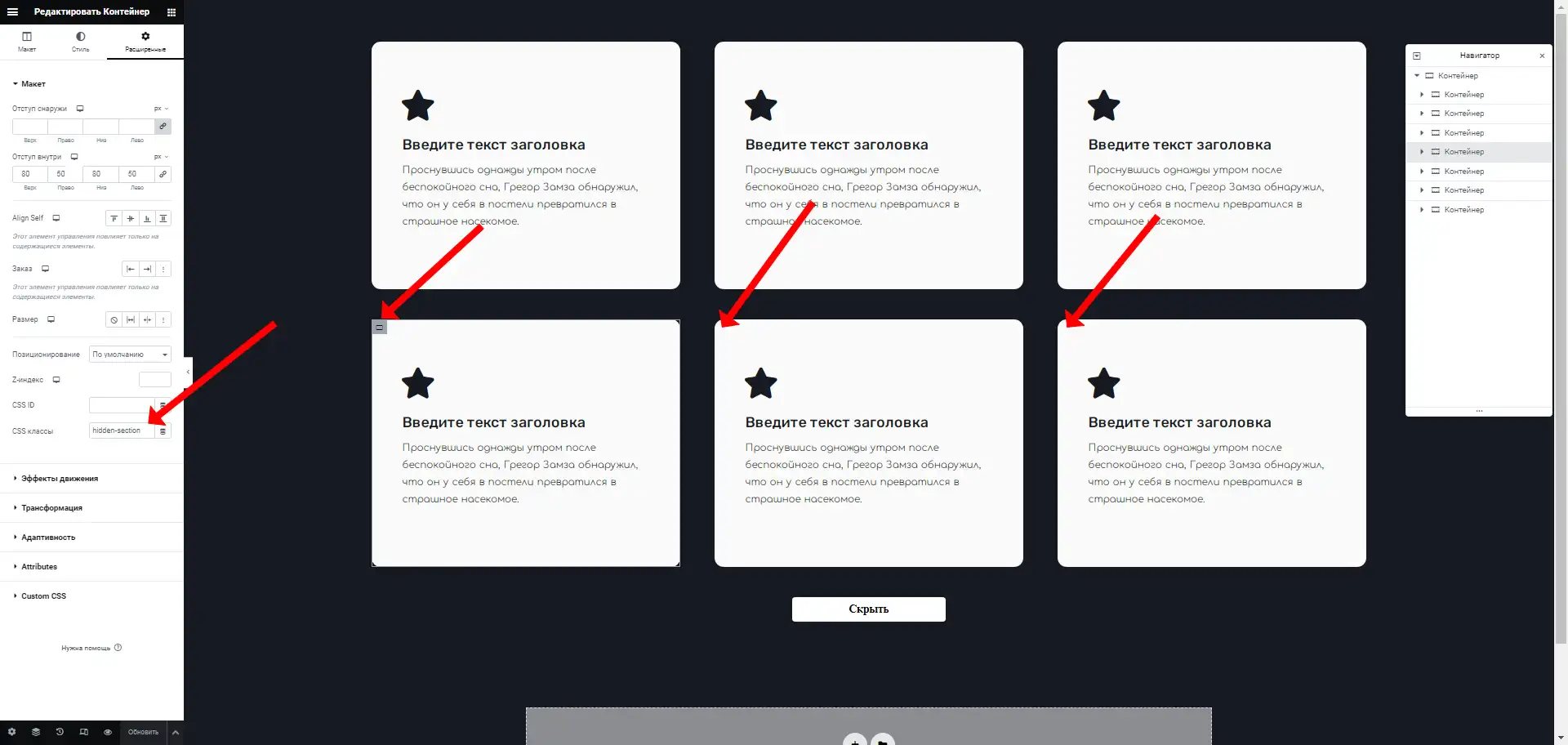
Для того щоб дійсно мати що приховувати і показувати, створіть або оберіть існуючий розділ (або колонку) в Elementor, який ви хочете робити прихованим. Додати клас .hidden-section до цього елемента.
Тепер, коли ви переглянете вашу сторінку, ви побачите кнопку "Показати". При натисканні на неї відповідний розділ буде плавно ховатися або показуватися.

Висновок
Як ви бачите, за допомогою простих засобів, таких як jQuery та Elementor, ми можемо легко керувати видимістю колонок та їх вмістом на сторінці. Такий підхід дозволяє зробити ваш сайт більш інтерактивним і орієнтованим, додаючи додаткову функціональність без зайвого клопоту. Це чудовий приклад того, як з мінімальними зусиллями можна досягти максимального результату у веб-розробці.
226

