
У цьому посібнику ми розповімо, як створити шорткод для виведення всіх тегів на сайті WordPress та оформити їх за допомогою стилів.
1. Додавання функції у файл functions.php
Для початку вам потрібно створити нову функцію в файлі functions.php вашої теми. Ця функція буде збирати всі доступні теги з бази даних і формувати HTML-список із посиланнями на сторінки цих тегів.
function show_all_tags_shortcode() {
$tags = get_terms(array(
'taxonomy' => 'post_tag',
'hide_empty' => false,
));
if (empty($tags)) return 'Немає міток';
$output = '<ul class="all-tags-list">';
foreach ($tags as $tag) {
$output .= '<li><a href="' . get_term_link($tag) . '">' . esc_html($tag->name) . '</a></li>';
}
$output .= '</ul>';
return $output;
}
add_shortcode('all_tags', 'show_all_tags_shortcode');
Цей код створює шорткод [all_tags], який можна використовувати в будь-якому місці вашого сайту (в записах, сторінках або віджетах).
2. Використання шорткоду
Щоб вивести список всіх тегів, просто вставте наступний шорткод у потрібне місце на вашому сайті:
[all_tags]
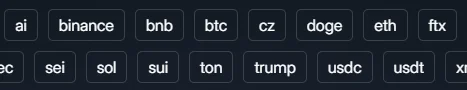
Після збереження ви побачите список всіх тегів, оформлений у вигляді HTML-списку.
3. Оформлення стилями
Щоб теги виглядали привабливо, додайте наступні CSS-стилі у файл style.css вашої теми:
.all-tags-list {
list-style: none;
padding: 0;
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
.all-tags-list li {
padding: 5px 10px;
border-radius: 5px;
border: 1px solid #FFFFFF29;
}
.all-tags-list li a {
text-decoration: none;
color: #fff;
font-weight: 400;
font-size: 16px;
transition: color 0.3s ease;
}
.all-tags-list li:hover {
background: #fff;
border: 1px solid #000;
}
.all-tags-list li:hover a {
color: #000;
}
Ці стилі роблять виведення тегів більш привабливим і зручним для користувачів. Теги будуть відображатися у вигляді гнучкого списку з відступами і переходами при наведенні курсору.
4. Як це працює
- Функція
get_terms()збирає всі теги з бази даних. Ми використовуємо параметр'hide_empty' => false, щоб відображати навіть ті теги, які не пов’язані із записами. - Шорткод
[all_tags]дозволяє легко вставити список всіх тегів на будь-яку сторінку чи в запис вашого сайту без необхідності встановлення додаткових плагінів. - CSS-стилі роблять виведення тегів більш візуально привабливим, забезпечуючи хороший користувацький досвід.
5. Висновок
Тепер ви знаєте, як вивести всі теги в WordPress за допомогою шорткоду та оформити їх стильним списком. Цей метод ідеально підходить для створення хмари тегів або сторінки з переліком всіх міток на вашому сайті. Ви можете легко адаптувати стилі під ваш дизайн, а також використовувати шорткод у будь-яких місцях на сайті для покращення навігації та організації контенту.

