Когда речь идет о веб-дизайне и веб-разработке, часто возникает потребность динамически скрывать или показывать различные элементы на странице. В этой статье мы рассмотрим простой и эффективный способ скрыть колонки, и, что самое главное, как интегрировать это в Elementor.


Шаг 1: Добавление кода
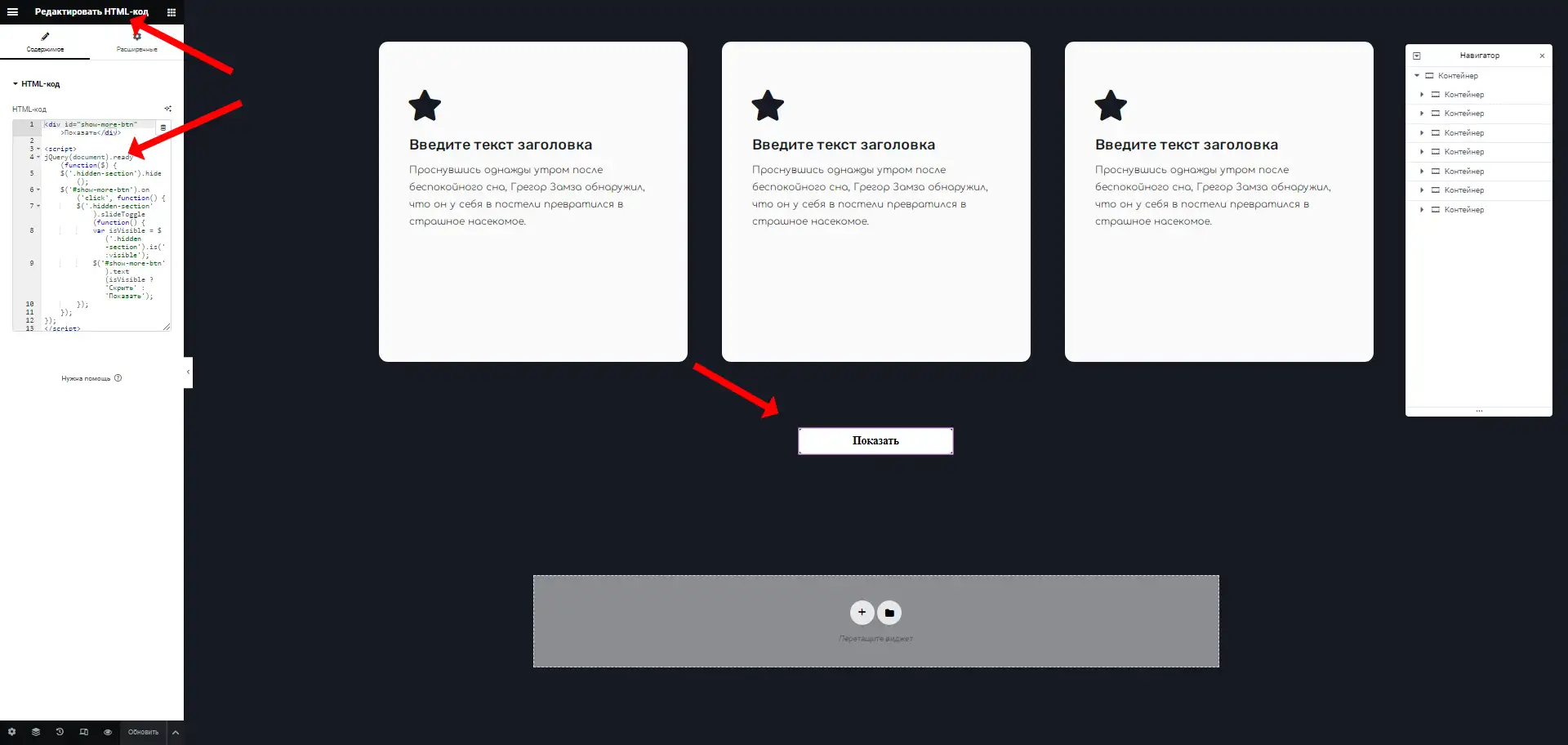
Сначала вам нужно добавить предоставленный вами код в низ раздела “HTML-код” вашего элемента или виджета в Elementor.

<div id="show-more-btn">Показать</div>
<script>
jQuery(document).ready(function($) {
$('.hidden-section').hide();
$('#show-more-btn').on('click', function() {
$('.hidden-section').slideToggle(function() {
var isVisible = $('.hidden-section').is(':visible');
$('#show-more-btn').text(isVisible ? 'Скрыть' : 'Показать');
});
});
});
</script>
Шаг 2: Стилизация кнопки
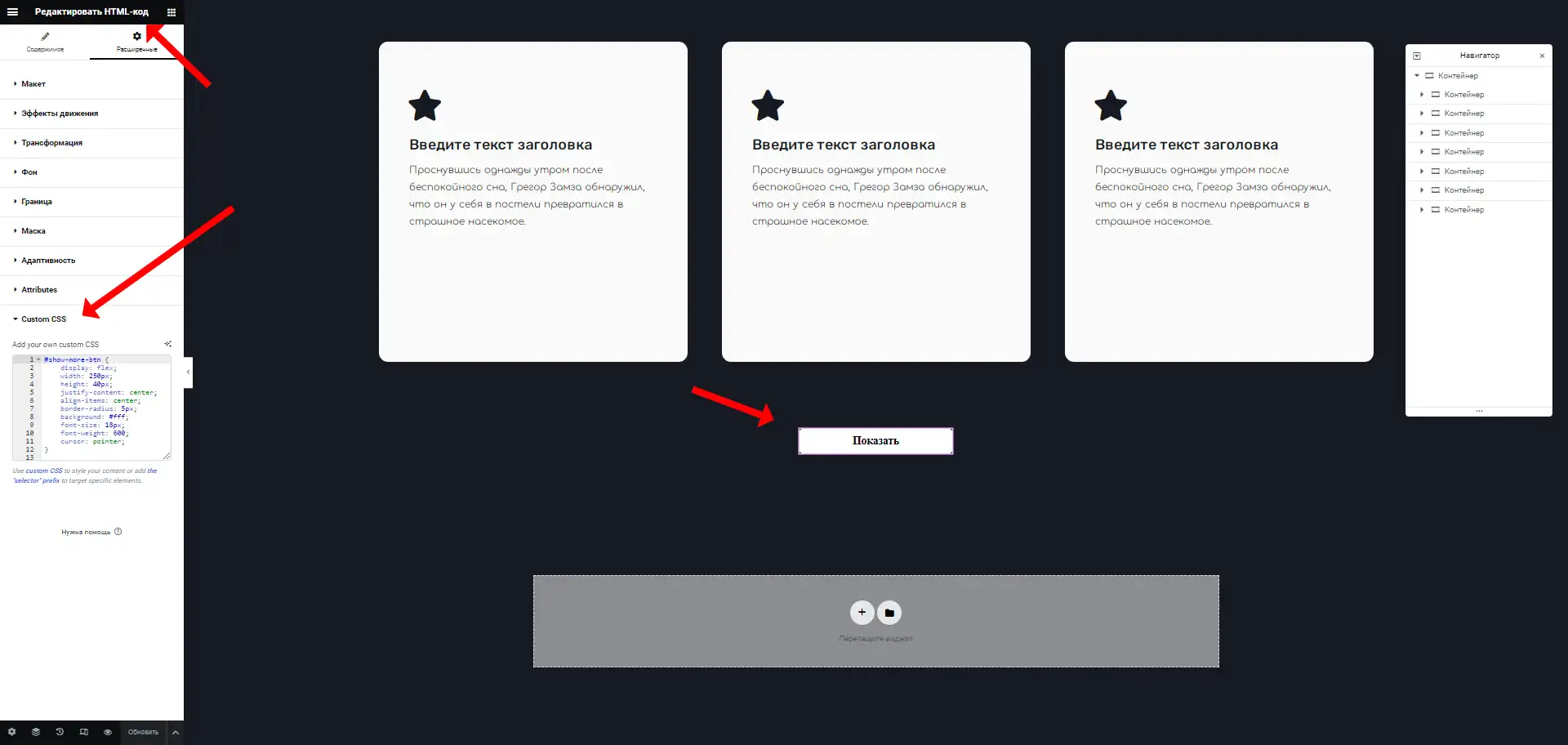
Также, чтобы ваша кнопка выглядела красиво и профессионально, добавьте следующие стили CSS в раздел “Стили” или “Дополнительные стили” в Elementor.

#show-more-btn {
display: flex;
width: 250px;
height: 40px;
justify-content: center;
align-items: center;
border-radius: 5px;
background: #fff;
font-size: 18px;
font-weight: 600;
cursor: pointer;
}
Шаг 3: Добавление скрытой секции
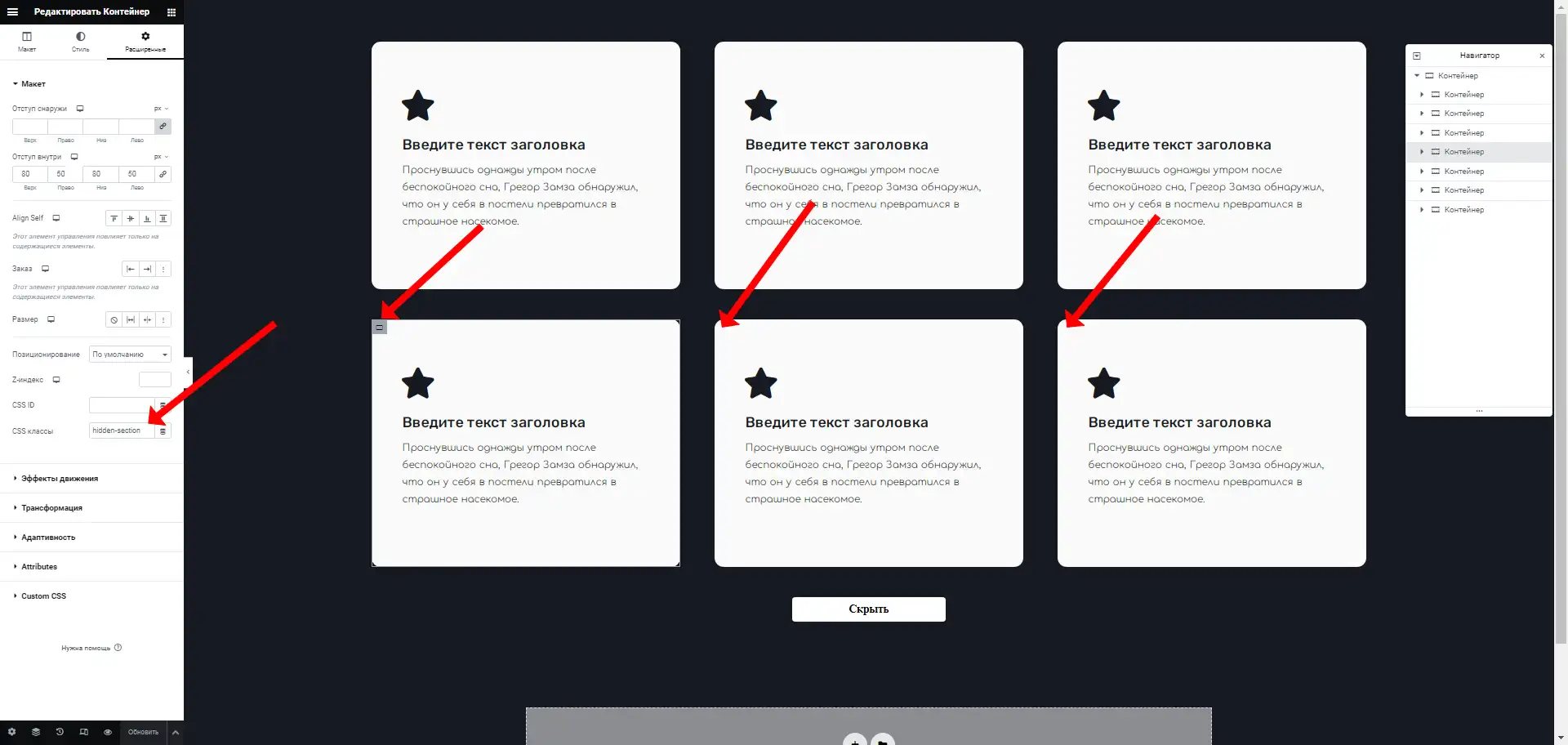
Для того чтобы действительно иметь что скрывать и показывать, создайте или выберите существующий раздел (или колонку) в Elementor, который вы хотите делать скрытым. Добавьте класс .hidden-section к этому элементу.
Теперь, когда вы просмотрите вашу страницу, вы увидите кнопку “Показать”. При нажатии на нее, соответствующий раздел будет плавно скрываться или показываться.

Заключение
Как вы видите, с помощью простых средств, таких как jQuery и Elementor, мы можем легко управлять видимостью колонок и их содержимым на странице. Такой подход позволяет сделать ваш сайт более интерактивным и пользовательски ориентированным, добавляя дополнительную функциональность без лишних хлопот. Это прекрасный пример того, как с минимальными усилиями можно достичь максимального результата в веб-разработке.
1 027

